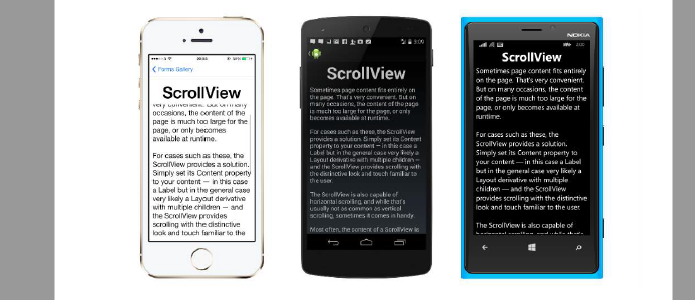
ScrollView in xamarin forms
An element capable of scrolling if it's Content requires.
ScrollView contains layouts and enables them to scroll offscreen. ScrollView is also used to allow views to
automatically move to the visible portion of the screen when the keyboard is showing.
Note: ScrollViews should not be nested. In addition, ScrollViews should not be nested with other controls that
provide scrolling, like ListView and WebView.
<ContentPage.Content>
<ScrollView>
<StackLayout>
<BoxView BackgroundColor="Red" HeightRequest="600" WidthRequest="150" />
<Entry />
</StackLayout>
</ScrollView>
</ContentPage.Content>
The same definition in code:
var scroll = new ScrollView();
Content = scroll;
var stack = new StackLayout();
stack.Children.Add(new BoxView { BackgroundColor = Color.Red, HeightRequest = 600, WidthRequest =
600 });
ScrollView contains layouts and enables them to scroll offscreen. ScrollView is also used to allow views to
automatically move to the visible portion of the screen when the keyboard is showing.
Note: ScrollViews should not be nested. In addition, ScrollViews should not be nested with other controls that
provide scrolling, like ListView and WebView.
A ScrollView is easy to define. In XAML:
<ContentPage.Content>
<ScrollView>
<StackLayout>
<BoxView BackgroundColor="Red" HeightRequest="600" WidthRequest="150" />
<Entry />
</StackLayout>
</ScrollView>
</ContentPage.Content>
The same definition in code:
var scroll = new ScrollView();
Content = scroll;
var stack = new StackLayout();
stack.Children.Add(new BoxView { BackgroundColor = Color.Red, HeightRequest = 600, WidthRequest =
600 });



Comments
Post a Comment